Websites

I learned how to make websites in html and css in 1999, since then i made various website for different purposes.
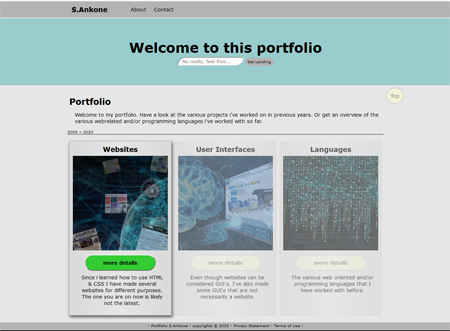
Welcome to my portfolio. Have a look at the various projects i've worked on in previous years. Or get an overview of the various webrelated and/or programming languages i've worked with so far.
2000 ~ 2020
I learned how to make websites in html and css in 1999, since then i made various website for different purposes.

Even though websites can be considered a user interface, I've also made some UI's that are not necessarily a website.

An overview of the various web oriented and/or programming languages I've worked with before.
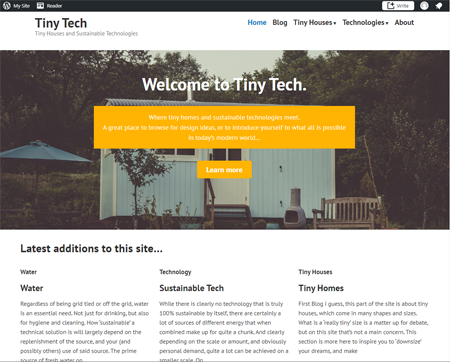
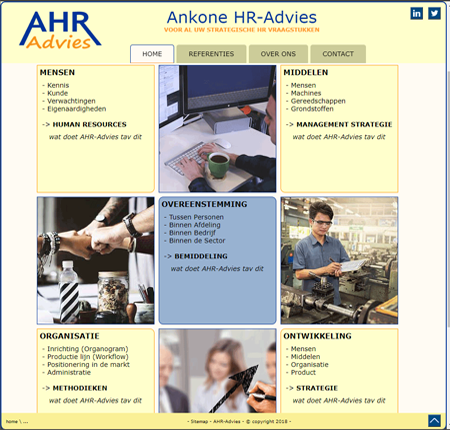
A WordPress site under development, made in the free account option of WordPress. Seeing so many companies seem to use WordPress I obviously should have a go at it.
The site is about tiny houses and sustainable technologies.

The site you are on now. It was made with the basics of PHP and MySQL as part of the CodeGorilla bootcamp. It mainly exists to accompany my resume.

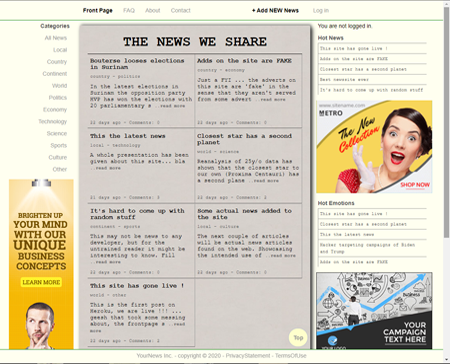
A news sharing and discussion site. It was made with NodeJS and MongoDB as part of the CodeGorilla Bootcamp. A custom javascript provides some random fake adverts.

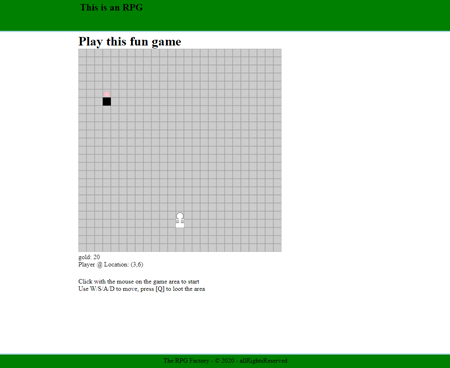
A personal 'weekend' exploration of the HTML canvas & javascript, turned into a quest to work towards OOP with javascript classes.

A javascript word guessing game. Basically a clone of a well known Dutch TV game. But with 6 letters instead of 5. Words limited to Dutch words starting with a P.

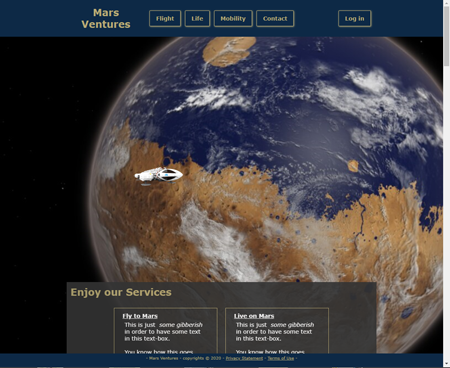
First milestone assignment in the CodeGorilla Bootcamp. A professional looking website for some imaginary company, made with html & css.

Website in development, made for my dad's retirement occupation. Development was halted due to lost interest.

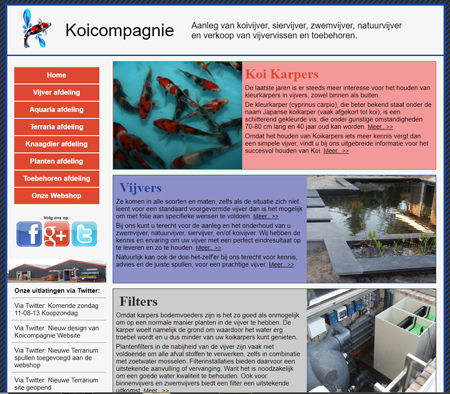
A design for a website of a local koi company. I was hoping to sell it and it's completion, unfortunately they were not interested.

A styling and code rehash of the old pathfinder website. Mainly as thanks for the provided content and knowledge. They released their new site pretty much when i mailed them mine. Good thing i like irony.

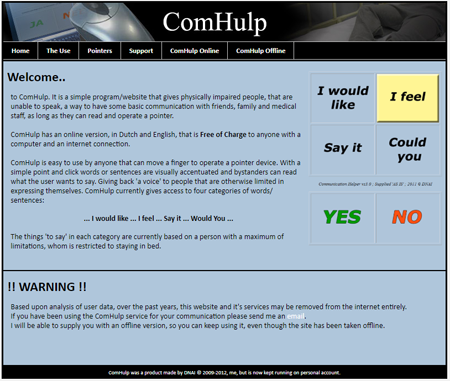
The website to accompany the product i was trying to develop. ComHulp, a program to assist in communication with highly immobile people.


I started in 1999...
I made sites with the dreaded table, much liked the iframe, then started to wrestled div's into place. Some site's I was proud off, others were 'just experiments to learn'. Those sites are lost in time...

The user interface i made to help people, that are highly immobile and can not speak, to communicate.
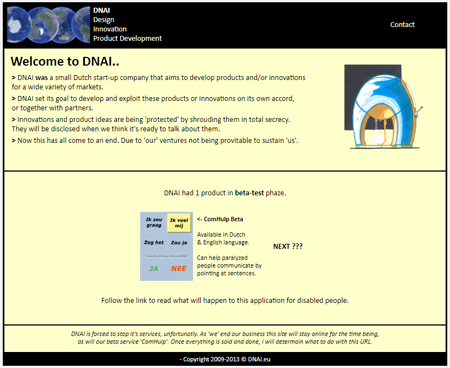
I was hoping for it to get my business DNAI started.

Made as part of my internship with TCPM.
A html/css dummy of a 'standard' user interface, for the machine software made by TCPM.
The design inspired by the 'house style' used by TCPM. And 'as easy to operate as a VCR'.

The design i made for TCPM has been implemented.
Two later interns used it as part of their assignment and made it operational in a live environment.

User interface for the 'shapefocus', made as part of my study Industrial Design.
Made in a group with Powerpoint, for the class ergonomics.

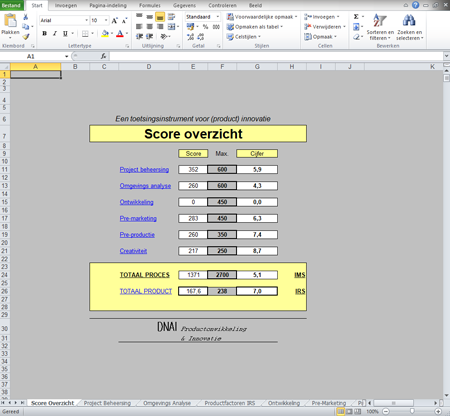
End result of my Msc Thesis.
A product innovation and proces evaluation, success indication tool. Made with an excel 'user interface'.

Ever since i learned how to make websites, I kept somewhat up to date with HTML by occasionally making a website for which ever purpose.
I like HTML5, though i will say that not using 'div' takes some getting used to.

Obviously CSS came along with learning HTML, first by styling inline, then convention shifted to a linked file.
I like the current incarnation of CSS3, especially the 'div' placement with 'flex' is a huge improvement.

While I used some simple copy/paste scripts in the past, I truly learned javascript in the CodeGorilla Bootcamp.
I like javascript as a language, as it feels very natural to me.

Not as straight forward as javascript for me at the moment, but comprehensible.
I learned this language during the CodeGorilla Bootcamp and made the 'ourNews' site with it.

The type of database used alongside NodeJS in the 'ourNews' site.
I rather liked the 'freeform' management of data it offered, when compared to say MySQL.

I learned php as part of the CodeGorilla Bootcamp, and this website is made with the very basics.
Seeing i realize i only scratched the surface of what is possible, I'm hoping to dive deeper into the language in the future.

The database used for this website.
While i found MySQL 'fairly wordy' to work with, the available interfaces made data entry very straight forward.

A language I dabbled with in the past, mainly alongside the Unity Game Engine.
For some reason I sometimes like to watch a game-programming video, and from time to time they inspire me to code along.